前言:前端框架千千万,独有vue占一半
我是风尚,让我们一起坐火箭去学习Vue

第七章:用Vue计算属性实现数据筛选功能
上章回顾:一会儿教你用Vue计算属性实现数据筛选功能,别站着快去练习两遍!
“好的师傅,Vue真有意思啊,哈哈,越来越喜欢Vue了,谢谢师傅!”风尚开心的说。
风尚敲完两遍后长叹一声:Vue好强大啊哈哈,师傅师傅,快来教我用Vue计算属性实现数据筛选功能。
“心急吃不了热豆腐,来吧来吧,好好听啊”老头语重心长的说。
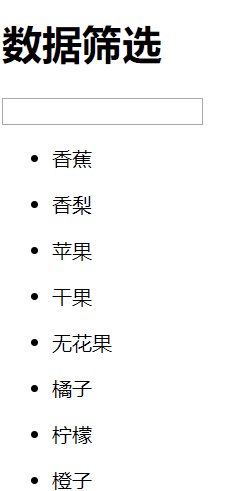
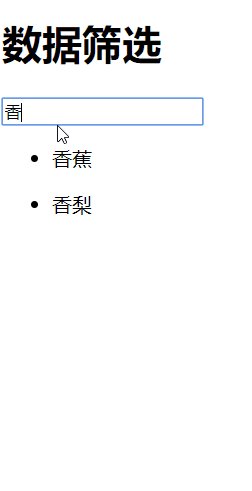
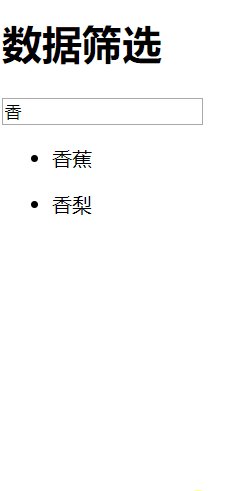
今天来实现一个这种效果吧:

首先写html
<div >
<input type="text" v-model="keyword" placeholder="输入关键字">
<div >
<div v-for="item in fFruit" :key="item">
{{item}}
</div>
</div>
</div>然后写JS:
var vm = new Vue({
el:"#app",
computed:{
"fFruit"(){
// 如果搜索关键字为空,返回所有的水果
if(this.keyword==""){
return this.fruit;
}else{
// 当fruit里面个某一项文字包含keyword文字那么就把当前数据保留
// filter过滤,遍历返回为真 保留,为false就过滤掉
// includes包含就返回true
return this.fruit.filter(item=>{
// indexOf includes包含就返回true
return item.includes(this.keyword)
})
}
},
},
data(){
return {
keyword:"",
fruit:["苹果","沙果","海棠","野樱莓","枇杷","欧楂","山楂","香梨","雪梨 等)","温柏","蔷薇果","花楸","杏","樱桃","桃","水蜜桃","油桃","蟠桃","李子","梅子(青梅)","西梅","白玉樱桃 ","黑莓","覆盆子","云莓","罗甘莓","白里叶莓","草莓","菠萝莓","橘子","砂糖桔","橙子","柠檬","青柠","柚子","金桔","葡萄柚","香橼","佛手","指橙","黄皮果","哈密瓜","香瓜","白兰瓜","刺角瓜"]
}
}
})通过计算属性,当fruit里面个某一项文字包含keyword文字那么就把当前数据保留
filter过滤,遍历返回为真 保留,为false就过滤掉
includes包含就返回true如果搜索关键字为空,返回所有的水果。这样就实现了数据筛选功能哦,风尚看懂了吗?看不懂多去练习啊!!!有什么问题赶紧问啊!
“啊,师傅,这怎么整起数组和字符串的方法了啊?我有点忘记了啊”
